1 概要
リアルなデザイン開発の現場においては、開発が進むに連れて視野が狭まり、目前の問題にとらわれてしまい、より根源的な課題が何だったのかという事に気づきにくくなる事がある。このようにデザイン開発において共通すると思われる課題は多々存在するが、汎用性が高く、かつ具体例が併記されたデザイナーによるデザイナー自身のために書かれた思考のレファレンスを見つける事は困難であった。後進を指導する際にも、経験則に頼ったり、属人的であったりする事が常である。このような現場での実感を踏まえ、実例やビジュアルを交えて誰にでも分かりやすいように、絵本のようなチャプター形式でまとめた。
2 詳細
■構成
前提として、この思考法の対象範囲は、企画以降のデザイン開発フェーズである。理論を単に列挙するのではなく、実際の開発プロセスの順に沿って展開している。そのため現場のデザイナーが自身の現在のステップに合わせて参照する事が出来る。また、理論のみに留まらないように事例をビジュアルで掲示し、納得性や具体性を高めている。全チャプターは、簡単な文章と絵の表紙、意味の説明、実例をセットにして徐々に理解が深まる構成とした。
■機能/特長/用途
「虫の目と鳥の目を行き来しよう」(Fig. 1-1)

Fig. 1-1 「虫の目と鳥の目を行き来しよう」
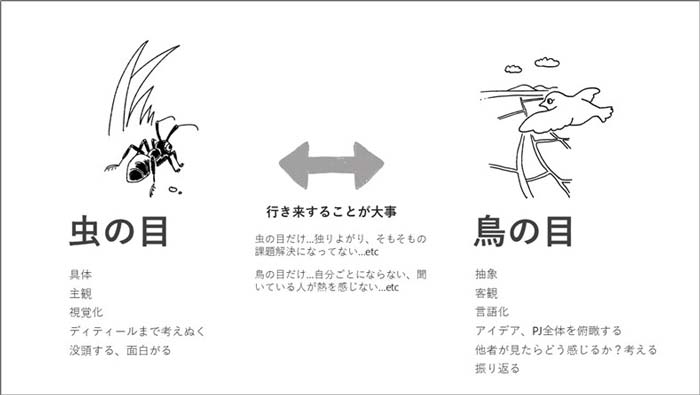
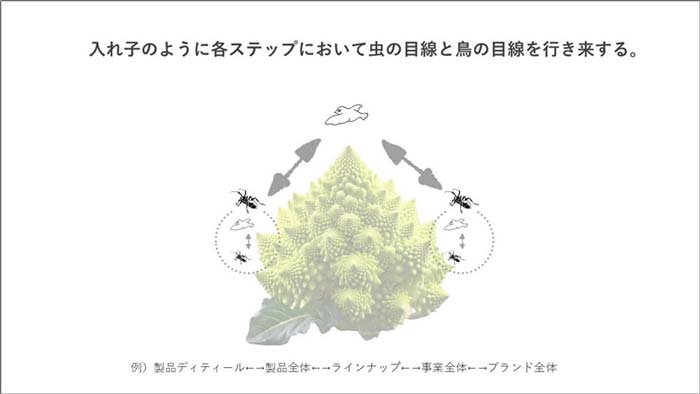
まず、全てのプロセスにおいて重要な事は、「虫の目」と「鳥の目」を行き来する事である。しかし、「虫の目」=主観、具体的なアイデアの視覚化、ディティールへの拘りに偏重すると、独りよがりになる。一方で「鳥の目」=客観、抽象化、俯瞰による全体像の把握に偏重すると、自分ごとにならずアウトプットの解像度が上がらない。そのため、全てのプロセスにおいてこの二つの視点を行き来する事が重要になる(Fig. 1-2)。更に、例えばある一点における業務が鳥の目に見えても事業全体として俯瞰して見ると虫の目となる。このように虫の目と鳥の目の関係は、目前の課題→自身の業務→ラインアップ全体→事業全体のように入れ子構造になっている(Fig. 1-3)。

Fig. 1-2 二つの視点の往来

Fig. 1-3 視点の入れ子構造
「階段を上り下りしよう」(Fig. 2-1)

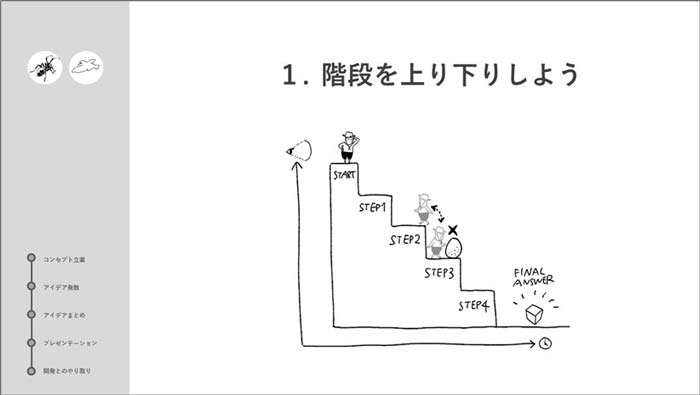
Fig. 2-1 「階段を上り下りしよう」
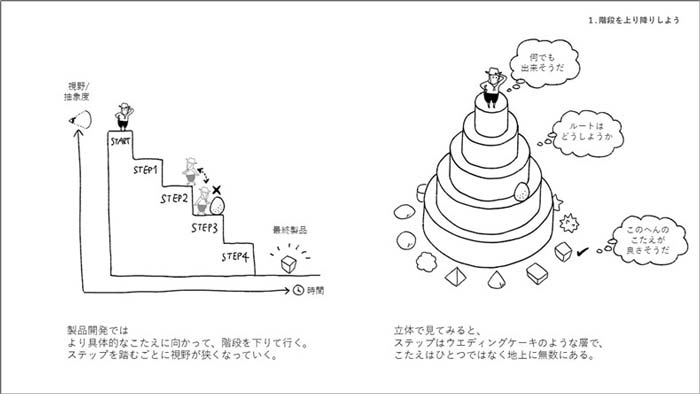
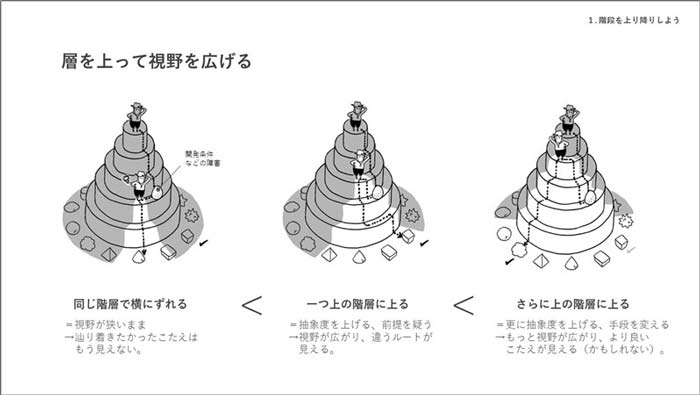
製品開発プロセス全体において重要な事は、問題に直面した際に視野を如何に広く保てるかである。製品開発とは、時間の経過と共に階段を下りるようなものである。立体で見るとウェディングケーキのような構造をしている。頂上からはゴールが無数にあるように見える(Fig. 2-2)。階段=各ステップを下りるに連れてゴールである最終プロダクトに近づくため具体性が上がるが、視野が狭まっていく。問題に直面した際にはそもそも達成したい事は何だったのかという問いを立て、上の階層に戻る事が重要である。視野が狭いまま拙速にルートを変えてしまうと辿り着きたかったゴールは見えなくなる(Fig. 2-3)。この視野の往来を理解しやすくするため、階段というメタファーを用いている。

Fig. 2-2 製品開発における視点の概念図

Fig. 2-3 視野の往来
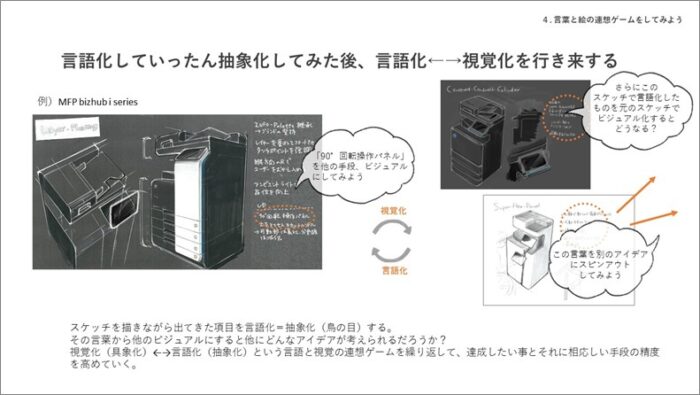
「言葉と絵の連想ゲームをしてみよう」(Fig. 3-1)

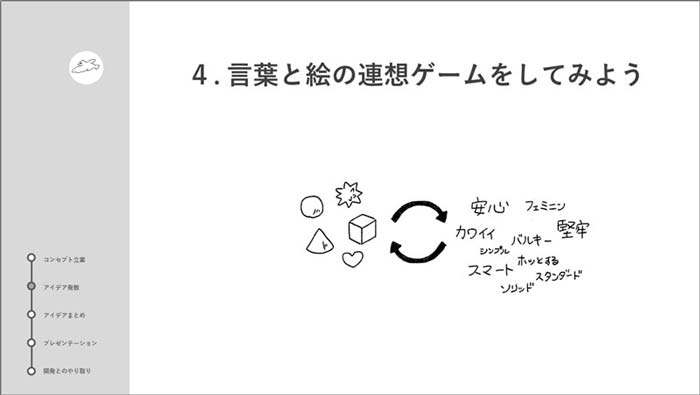
Fig. 3-1 「言葉と絵の連想ゲームをしてみよう」
アイデアが出てきたら、言葉と絵の往来を繰り返すことが重要である。自身が生み出したアウトプット(=絵、具体化)に対し、言語化(=言葉、抽象化)し、更に互いにより相応しい表現がないかを検討する事で、達成したい事とその手段の一致の精度を高めていく(Fig. 3-2)。

Fig. 3-2 具体例
「『こんなの作りたい!』と『どうやって作るの?』を瞬間移動しよう」(Fig. 4-1)

Fig. 4-1 「『こんなの作りたい!』と『どうやって作るの?』を瞬間移動しよう」
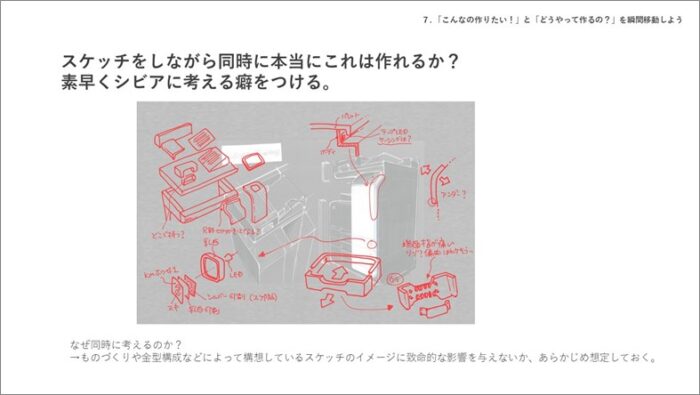
アイデアを考える、または精度を上げる時点で自身が作りたいプロダクトと、ものづくりにおける難易度を同時並行的に行き来することが重要である。作りたいものやコンセプトに対して致命的な影響が無いか検証しておく事で大きな手戻りを防ぐ(Fig. 4-2)。

Fig. 4-2 具体例
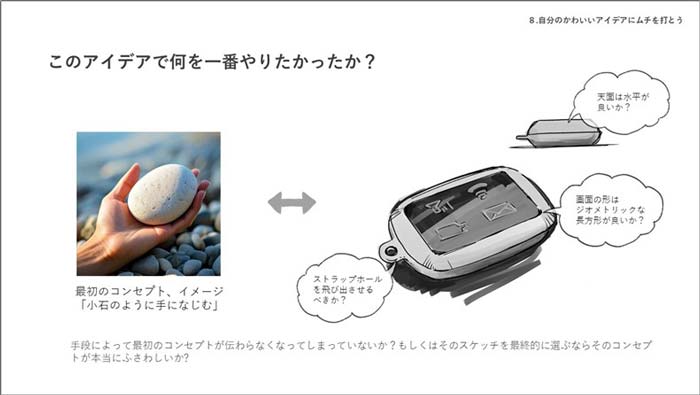
「自分のかわいいアイデアにムチを打とう」(Fig. 5-1)

Fig. 5-1 「自分のかわいいアイデアにムチを打とう」
良いと思えるアイデアが出てきたら、自身のアウトプットを批評してみることが重要である。アウトプットがコンセプトを体現しているか、また、手段によって当初のコンセプトが歪められてしまっていないかを検討する。一旦主観を離れて客観的、批評的な視点を持つ事でアイデアの欠陥や矛盾に早期に気づく事が出来る(Fig. 5-2)。

Fig. 5-2 具体例
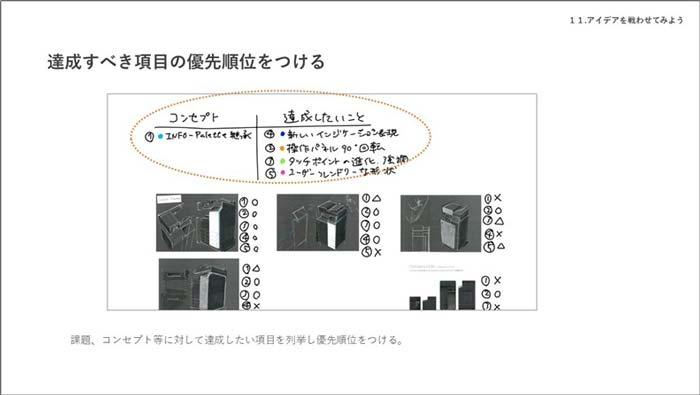
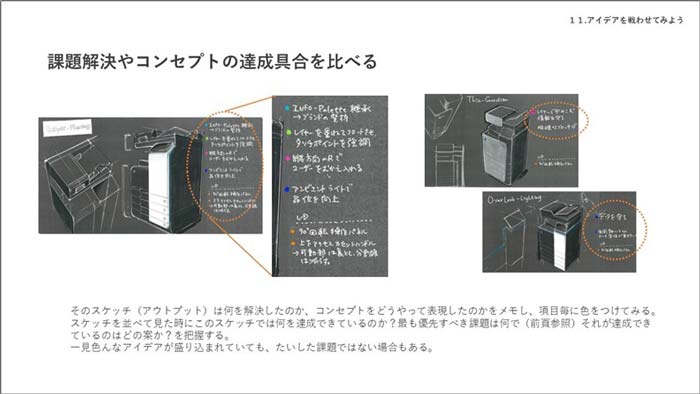
「アイデアを戦わせてみよう」(Fig. 6-1)

Fig. 6-1 「アイディアを戦わせてみよう」
アイデアが複数出てきたら、優先順位を参照しながら比較することが重要である。事前に、達成したい事項の優先順位をつけておく(その際、事項毎に色を決めておくと分かりやすい)(Fig. 6-2)。その後、各アイデアに対して改めてそのアイデアは何を達成出来ているのか再度言語化する。最初の優先順位と各アイデアを見比べる事で、どのアイデアが優先順位の高い事項を達成出来ているのかが一目瞭然になる(Fig. 6-3)。

Fig. 6-2 達成したい事項の優先順位付けの具体例

Fig. 6-3 達成具合の比較の具体例
「言葉にして説明してみよう」(Fig. 7-1)

Fig. 7-1 「言葉にして説明してみよう」
プレゼンテーションの前に再言語化することで、そのアイデアの輪郭を掘り起こす作業が重要である。アウトプットに対して他者に説明する前提で再度言語化する事で、「何故そうしたのか?」の根拠を明確にし、他者にも自身にもアイデアの意図を理解しやすくする。また、再言語化により、「階段を上り下りしよう」の章で示したように、より適した答えの可能性に気づく事もできる(Fig. 7-2)。

Fig. 7-2 具体例
■今後の展望
この思考法策定は、後進のハードウェアデザイナーのためにまとめていたものが発端になっている。その場の瞬間的なアドバイスはどうしても霧散してしまうので、いつでも見られるようなもの、見返すとアドバイスと併せて納得性が高まるものを目指して作成した。しかしながら、社内のカンファレンス(Agile Fes 2024)において、非デザイナー職の方々からも「言語化してくれて良かった」「ビジュアルが分かりやすい」といったフィードバックを得られた。結果的にではあるが、難解な専門用語を避け、誰にでも分かる言葉と絵で表現した事で汎用性が生まれ、多様な職能の思考の一助にもなったと感じている。今後は、新人研修への反映や、より多くの方に活用頂けるように、プロジェクト上流における課題設定のフェーズ等に向けた更なる内容の補強を予定している。