1
EX感性の開発コンセプト
商品を販売する過程でデザインは大きな影響力を持つ。例えばWeb等の広告デザインから、パッケージやラベル等のデザイン、そして商品陳列棚の配置デザインまで、どれも販売者が売りたい商品の存在を顧客に「認知」させる効果がある。認知されなければその商品が売れるはずがない。そして、その商品に「興味」を持ってもらえるデザインでなければ手に取ってもらえない。更には、その商品が他の商品や、消費者が思い描く理想と「比較」して良質なものでなければ「購買」に至らないが、そこでデザインが好印象を与えられれば購買意欲の促進を期待できる。ここで述べた「認知」・「興味」・「比較」・「購買」という流れはパーチェス・ファネル(Purchase Funnell)と呼ばれ、マーケティング理論の中でも特にシンプルに購買プロセスを表したものである。コニカミノルタは、このプロセスの段階に沿って効果的なデザインであるかを分析できる画像処理技術を開発し、同技術を基に提供するサービスをEXplainable感性(通称:EX感性)と名付けた。
今日ではAIによってデザインの特徴を分析できるソフトウェアが販売されるようになったが、AIの判断過程を人が理解できない為に、そのデザインのどこを直せば改善できるのかが分からないという課題があった。これに対しEX感性は、デザインの分析過程と改善方針を説明可能(Explainable)にすることに拘っている。AIの利用を最小限に留め、脳科学、行動経済学、感性工学の知見を応用した感性脳工学を基とするルールベースモデルを用意し、分析ソフトの根幹にした。本稿では、EX感性が提供する分析技術のうち代表的な部分を紹介する。
2
注目性解析
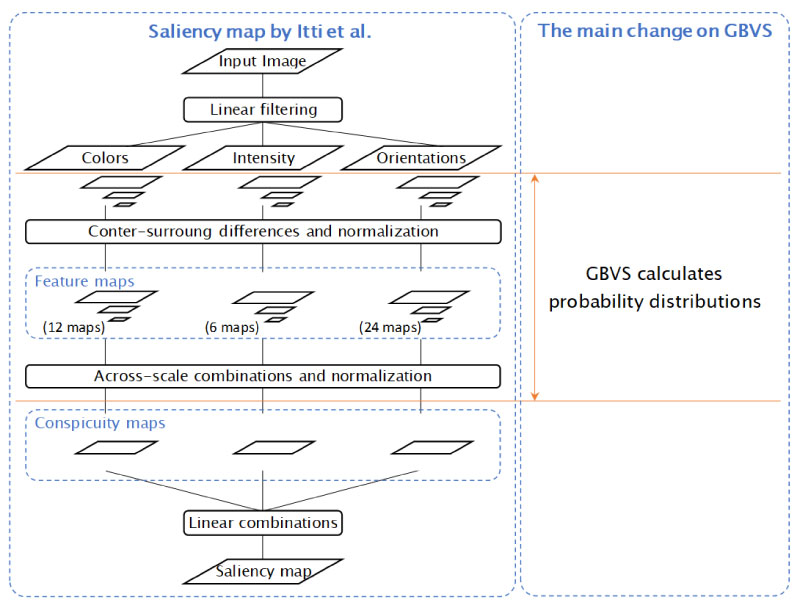
画像中に描かれた訴求点が認知され易いかどうか、つまり注目性を解析する手段として、顕著性マップ(Saliency Map)を実装した。顕著性マップは人の視覚的注意を引き付ける強さをヒートマップで表すアルゴリズムとして知られている。EX感性が実装した顕著性マップは、人の視覚システムが無意識でも目を引かれ易い箇所を表す、“ボトムアップ型注意”をシミュレートするアルゴリズムである。EX感性のプロトタイプで用いていた顕著性マップはIttiらによって1998に発表されたモデルで[1]、顕著性マップの基本形とも言える。正式発売後のEX感性では、ルールベースモデルの中で今、特に精度が良いとされているGBVS(Graph Based Visual Saliency)モデル[2]に顔検出AIを加えてパラメータ調整したものを適用する。これら2つの顕著性マップに共通する概念は、人の視覚システムが知覚する原理にそって画像特徴量を捉えていることである。人の視覚システムは、光を知覚する受容野の形状と特性によって、輝度のコントラスト、赤緑方向の色コントラスト、黄青方向の色コントラストを強調して捉える仕組みになっている。更に、受容野の配置によって特定の形状(直線や顔等)を知覚し易くなっている他、視覚システムは静止しているものより動いているものを知覚しやすい仕組みにもなっている。顕著性マップはそれらの要素を強調する特徴マップを別々に作成してから重ね合わせることで得られる。これを最も単純な形で表現したのがIttiらのモデル(Fig.1)である[1]。この改良版であるGBVSモデルの主な特徴は、画像中でコントラストが強い部分に視線が行き交う確率分布を算出する形にしている点と、出力結果についてはIttiらのモデルより画像の周辺部の顕著性が低くなる傾向が見られる点である[2]。

Fig. 1 The algorithm to generate a saliency map and the main change on GBVS.
Fig.2にGBVSモデルによる分析結果の例を示す。赤く表示される箇所ほどアイキャッチ力があることを表す。ここに訴求点となるオブジェクトが描かれていれば、画像で伝えたいデザインの意図が伝わり易いと判断できる。また、顕著性が高いオブジェクトは記憶に残り易いという報告があることも考慮すると[3]、Fig.2で注目性が高いと判断される箇所(「1000円」や「クーポン」と書かれたキャッチコピー部分や、ハンバーガーの写真、画面下部にある赤背景の「テイクアウト」の文字)は訴求力があると解釈できる。

Fig. 2 An output example of saliency map based on GBVS model. Left: input image. Right: saliency map.
広告等の販促物のデザイン画像において文字や動画の注目性も重要である。そこでまず、顕著性マップを応用して文字に特化した注目性を数値で出力する機能を実装した。文字の注目性評価値は、AIによって文字領域を検出し、文字領域と判定された部分の注目性スコアを顕著性マップから算出して得る。前記スコアのうち、画像中で最も注目性が高いと判定された文字の注目性評価値を100として、その他の文字の注目性評価値は相対値で表す。動画については、顕著性マップをつなぎ合わせる形で注目性の可視化を実現した。この時、静止画の分析では関係しなかった、動きがある箇所ほど注目性が高くなるようにするパラメータを加えている。
ここまで紹介した顕著性マップは、画像の観察開始から1,2秒間以内で視覚的注意が向けられる箇所を可視化するものである。EX感性では、より長い時間観察を続けた時に視線が動く軌跡や、最終的に視線が留まり易い箇所を示すため、顕著性マップとは異なる視線シミュレーションモデルも実装した。このモデルのポイントは、画面中で視覚的注意(視線)の向き易さを示す変数(attention)と、視覚的注意の向き難さを示す変数(inhibition)を別々に計算している点で、Scene walkモデル[4][5]を参考にしている。Attentionの初期条件はFig. 2 に示したGBVSモデルの顕著性マップに従い、一度視線が向けられた箇所はinhibitionの程度が強くなり、inhibitionが一定量に達すると視線が別の個所へ移動するというアルゴリズムになっている。Fig. 3に示す出力例から、Fig. 2に示した顕著性マップとはやや異なることが分かる。Fig.2 とFig. 3を総合的に解釈すると、大面積を占めるハンバーガーの具材部分や、右上の黄色いキャッチコピー部でアイキャッチすることがFig. 2から推定でき、最終的には中央部分に描かれるメニュー付近、つまり興味を持ってほしい部分で視線が留まり易いと推定できるため、比較的訴求力の高いデザインに仕上がっていると解釈できる。

Fig. 3 An output sample of the simulation based on scene walk model. The input image is the same as that shown in Fig. 2. The size of bubbles means the size of values written on the image.
3
印象解析
デザインを解析する上で、デザイン画像が観察者に与える印象を推定することは、注目性の解析と並んで非常に重要である。なぜなら、売りたい商品のデザインの印象がその商品コンセプトに合っていなければ、想定するターゲット顧客に「興味」を抱いてもらえず購買に至らない可能性が高くなるからだ。EX感性では、印象を推定する機能を、印象を決める要因を解析するための「印象解析」機能として実装した。ここで、実装したアルゴリズムの代表例について説明する。
3. 1 画像類似度
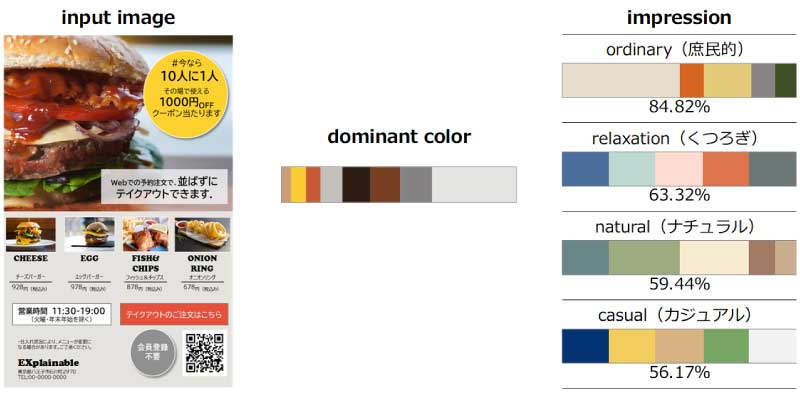
デザイン画像の印象を決める画像特徴量は多岐にわたるが、その中で色は特に強い影響力を持つ。そこでEX感性では、配色と印象語が紐づけられたリファレンスデータを用いて、画像が観察者に与える印象を推定する技術を搭載した。そのアルゴリズムの概要は、“評価したい画像の配色と、リファレンスデータに含まれる配色パターンとの色分布の類似度を「画像類似度」として算出し、算出した画像類似度を、当該配色パターンに紐づけられている印象語が前記デザイン画像に適合する度合いとして示す”というものである。Fig. 4に分析結果の出力例を示す。Fig. 4 の左側は評価対象の画像、中央はそのドミナントカラーを示す。右側は、リファレンスデータの中で前記ドミナントカラーに近い配色が、それぞれに紐づく印象語と共に表示されたものである。パーセンテージは画像類似度を表す。

Fig. 4 Output examples of the impression analysis. The terms to express impression were written in English and Japanese here because the actual reference data are obtained only in Japanese.
このアルゴリズムは佐久田ら[6]によって発表された手順を一部改良したもので、要点は次の通りである。まず、評価対象とするデザイン画像の色分布に対して、顕著性マップ(第2節参照)で重みづけをした上でクラスター分析を行うことにより、この画像を構成する色を減色処理してドミナントカラーとして数色で表した。続いて、リファレンス データに含まれる全配色パターンそれぞれと、前記ドミナントカラーとの差分をEarth Mover’s Distance(EMD)[6][7]で表した。ここで、EMDは2つのヒストグラムの差を表す距離尺度で、第1の画像の色分布を第2の画像の色分布に変えるための最小仕事量と定義されている。次に、EMDから類似度への変換を行った。様々な配色間のEMDの分布は対数正規分布に近いことが検証により分かったため、EMDを対数正規分布の確率変数と見なした。そして、ある2つの画像間の差として算出されたEMDより大きな値を取る確率、つまり、相補累積分布関数により求めた上側確率を、その2つの画像の類似度とした。
配色パターンと印象語を紐づけたリファレンスデータとして、佐久田らはカラーイメージスケール(日本カラーデザイン研究所製)[8]というデータベースを用いている。EX感性の場合、プロトタイプでは前記データと同一のカラーイメージスケールを適用したが、正式版からはコニカミノルタ独自のデータベースに置き換える。
画像類似度は画像間の色の分布の差を表すので、配色パターンに限らず、デザインの参考にしたい任意の画像に対する類似度を算出することもできる。
EX感性の上市時点で実装する類似度計算は、画像特徴量のうち色の情報のみ取り扱っている。しかし、色以外の画像特徴量が画像の印象に寄与していることは自明であるため、今後は他の画像特徴量も追加すべく、開発を進めている。
3. 2 色彩調和の可視化と自動色編集
色彩が調和していると、心地よさや、知覚的及び情緒的な受け入れ易さといった好印象を与え易いと言われている[9]。EX感性では、色彩調和論で語られる調和法則のうち、Juddがまとめた4つの原理の1つである「秩序の原理」[9]に適合しているか判定、可視化するアルゴリズムを搭載した。秩序の原理に適合する配色パターンは複数あり、それ自体は直接印象語で表現されるものではないが、「統一感がある」、「バランスが良い」などの特徴が知られていて、好まれ易い印象にデザインを仕上げる上で有用なヒントとなる。
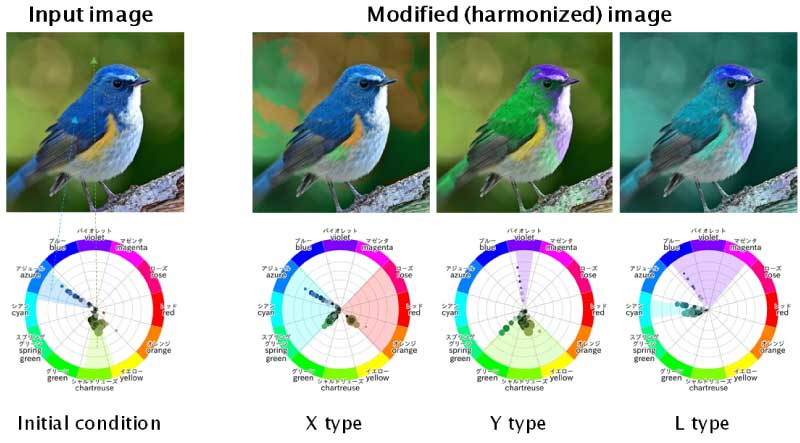
更に、秩序の原理に合った所望の色相分布になるよう、入力画像の配色を自動的に編集する色編集処理(Color harmonization)を実装し、編集結果をデザインの改善提案として提示できる機能を実装した。ここではCohen-Orらの手法[10]とTanらの手法[11]を組み合わせた処理を適用した。Choen-Orらの手法は、所望の色相分布に収まるように画像中の所定の画素の色相を変更することに用いている。この時、ピクセルごとに独立して色相を変化させると、画像が不自然に分割されてしまう。そのため、色的・空間的に近いピクセル同士をまとめる処理を行った。この処理に関しては、不自然な画像分割が起こり難く結果の出力過程を説明し易いとの理由から、Tanらの手法を一部改良して適用した。Fig. 5に、入力画像の配色を自動変更した例を示す。ここに挙げられた出力画像例は、併記されている各色相環上でハッチングされている色相範囲に、画像中の全ての色が収まるよう、自動的に色を編集したものである。

Fig. 5 Output examples of color harmonization.
3. 3 複雑度・余白率
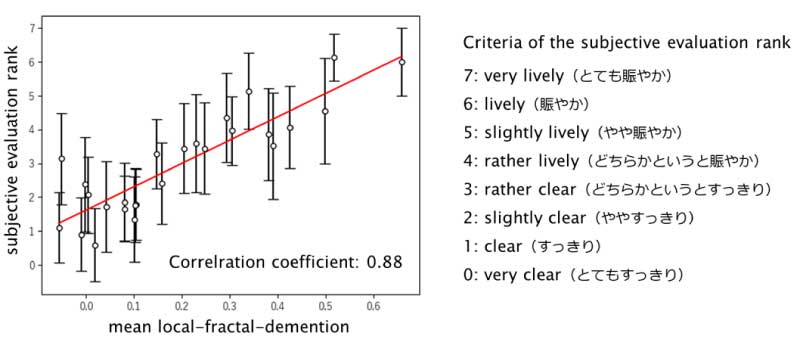
デザインにおいて余白の設計も効果的であり[12]、余白の配置や余白領域が占める面積率(余白率)はそれだけでデザインの印象を左右する。そこで、余白率と強い相関のある特徴量として、輪郭線の書き込み量を「複雑度」と定義し、定量化及び可視化する機能を実装した。複雑度は、Noviantoらが報告したリージョングローイング法によって算出される局所フラクタルとした[13]。また、局所フラクタルの数値の意味を分かり易く言語化するため、カテゴリー尺度法[14]を用いた主観評価実験を行い、画像と印象とを紐づけたデータを採取した。実験条件は、被験者数が29人、提示画像がパッケージやポスターの平面デザイン画像26点であった。実験はWeb上で、被験者が持つ任意のディスプレイ上に表示される画像に対して実施された。被験者は評定の練習を経て、評価対象画像が被験者毎にランダムに提示される条件下で評価した。一方で、主観評価に用いた画像の局所フラクタルを算出し、Fig. 6に示す相関図を得た。この図から、局所フラクタル、すなわち複雑度の数値(Fig. 6横軸)が意味する印象を言葉(Fig. 6 縦軸)で読み替えられるようにした。

Fig. 6 The relation between the digitized complexity (fractal dimension) and the subjective evaluation result. The criteria are written with Japanese because the evaluation was performed using Japanese terms.
複雑度が小さく余白が大きいと必然的に、描かれているオブジェクトに視覚的注意が向けられ易く、分かり易いデザインになる。分かり易い状態のことは処理流暢性(人が刺激に対して感じる情報処理の容易さの程度を表す概念)が高いとも表現され、処理流暢性が高いものは好印象を持たれる傾向があると言われている[15][16]。したがって、複雑さは注目性にも印象にも寄与する、重要な特徴量だと言える。
4
ポジショニング分析
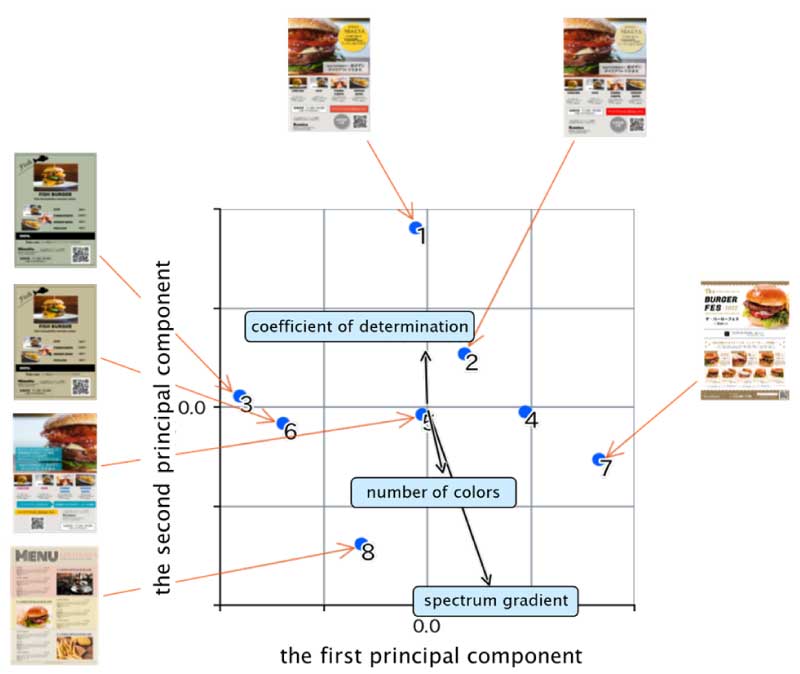
購買プロセスの「比較」に対応する解析項目として、複数の画像サンプルの類似度を自動的にマッピングする機能を搭載した。これは、前節までに述べた画像特徴量を主な変数として、その他の特徴量も含めて主成分分析した結果をバイプロットで示すものである。出力例をFig. 7に示す。尚、図中で水色の箱に書かれた内容は画像特徴量を表すが、本稿では個々の画像特徴量の説明は割愛する。想定される活用例として、例えばFig. 7のように、あるハンバーガー店のポスターとメニューの特徴が似ているか、あるいはライバル店のポスターと印象の差別化ができているかを定量的に確認することができる。もう一つのメリットとして、この分析に用いた画像群の特徴を表す上で説明力の強い画像特徴量の寄与率がベクトルで示されているため、あるデザインを他のデザインに近づける、あるいは遠ざける等の改善をしたい時に、どの画像特徴量に注目すれば良いかが概ねわかる。このように、ここで出力されるバイプロットが定量的で理解され易い根拠となり、より効果的なデザインの選択ができるようになると期待される。また、EX感性を使い続けることによってデータが蓄積され、分析精度の向上や、EX感性のユーザー毎にカスタマイズされたデータ分析を可能にすることも期待される。

Fig. 7 An output example of biplot. The contents that written in the sky blue boxes show the image characteristics, which have high contribution rate.
5
効果検証事例
最後に、EX感性が提供するソリューションの効果検証事例を紹介する。焼肉店「うしこぞう」にて、飲食店予約サイトに掲載する商品写真の改善を行った。この時、EX感性の分析技術で有効なデザイン改善提案に繋げられるのか、また、提案したデザインによって本当に売り上げが上がるのかを検証した。
検証ではまず、改善前の写真画像の分析・解析を行い、課題を抽出した上で、プロの写真家による写真撮影を行った。複数通りの写真を撮影しており、注目性や印象の解析結果を根拠として、売上改善効果を見込める写真を選定した。その結果、予約サイトからの予約数が172%増加するという、売上に直結する効果が得られた。この検証を実施した当時は、注目性の分析にEX感性のプロトタイプを用いて解析したが、本稿では、EX感性正式版で提供する改良版技術で改めて画像を分析し、どのような分析と解釈によって効果を見込めるのかを示す。
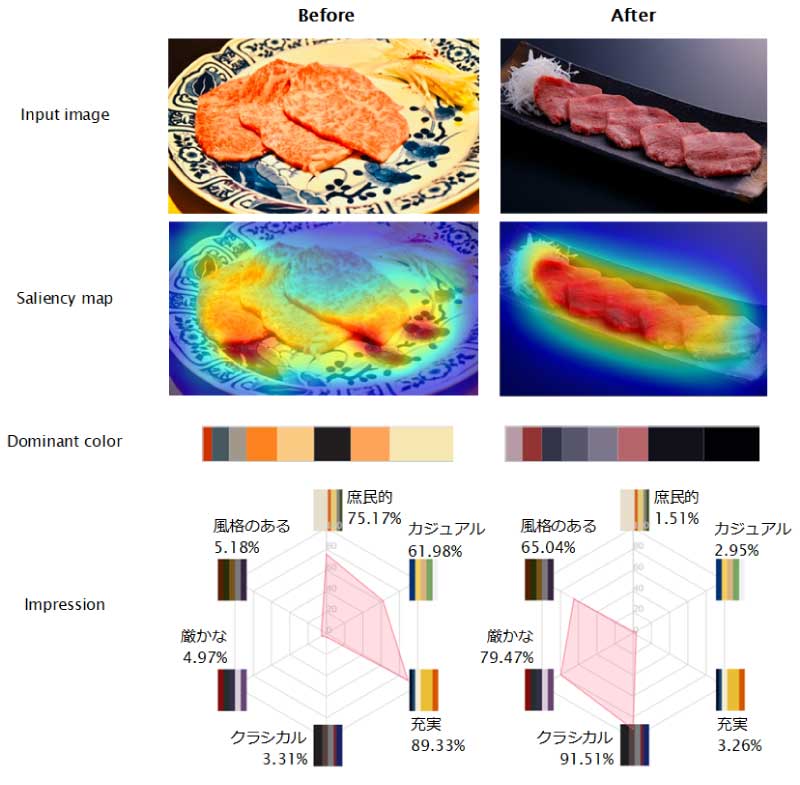
Fig. 8はEX感性正式版での分析結果で、図中の顕著性マップはGBVSモデル[2]で出力したものである。訴求対象は但馬牛の肉だったが、改善前のWebデザインに用いられていた写真(Before)は肉以外にも注目性の高い領域(ヒートマップで赤く表示される部分)が存在しており、訴求対象に視覚的注意がやや集まり難い状態であったことがわかる。改善後の写真(After)では、皿や背景の色と肉の色にコントラストを付けることによって肉の注目性を向上させている。注目性が高いほどその領域に描かれている物体が認知されやすくなるため、本事例の改善後の写真は注目性の観点で訴求力を向上できていると解釈できる。
印象に関しては、「うしこぞう」のコンセプトに基づく改善方針として、但馬牛の高級感を演出することを重視していた。ここで印象の分析結果を見ると、改善前は「充実」を想起させる配色ではあるものの、「庶民的」、「カジュアル」といった、コンセプトと合わない印象を与える色合いであった。改善後は「クラシカル」「厳かな」「風格のある」といった、高級感を連想させる印象の配色になったことがわかる。したがって、改善後の写真の方が但馬牛の高級感を演出できており、そうした食事を求めている顧客への訴求力を向上できたと解釈できる。
どの画像に対しても、注目性を改善させるために有効な基本手段は、2節で述べた視覚メカニズムを参考に訴求対象物とその背景とのコントラストを増すことである。また、印象の観点でデザイン改善方針を立てる際は、配色のデータベースを参照しながら所望の印象に近い配色でデザインを構成することが有効である。EX感性が提供するのは分析結果と前記の考え方を基に「売れるデザイン」へ導くことだ。本節で紹介した焼き肉店「うしこぞう」の例は、デザイン改善の結果として予約数172%増という実績を出したことから、EX感性の提供物の有効性を実証した。

Fig. 8 The analysis result of the sample images. The Japanese terms are written in the “Impression” line because the actual output is written only in Japanese. The meaning of each term is as follows; “庶民的”: folksy or popular, “カジュアル”: casual, “充実”: fullness or substantiality, “クラシカル”: classical, “厳かな”: solemn, and “風格のある”: distinctive.
6
まとめ
EX感性が提供する分析アルゴリズムのうち特に重要な部分について紹介した。EX感性は、”売れるデザインを科学する”ことに特化して有用な技術を集約したことで、新しい価値を提供できるようになったと言える。今後も価値を提供し続けられるよう、新たな分析手法や画像特徴量の追加を検討しつつ、各アルゴリズムやデータセットの独自改良を進めていく。





